事件循环
事件循环是浏览器核心的原理,没有事件循环,浏览器就跑不出来。事件循环跟我们很多的JS技术产生了关联,如计时器、promise、ajax、node。
事件循环解释权威理由:
- W3C官网
- 谷歌浏览器实现源码
浏览器的进程模型
提示
事件循环是跟浏览器密切相关的,所以讲事件循环之前,好好理解下什么是浏览器的进程模型。
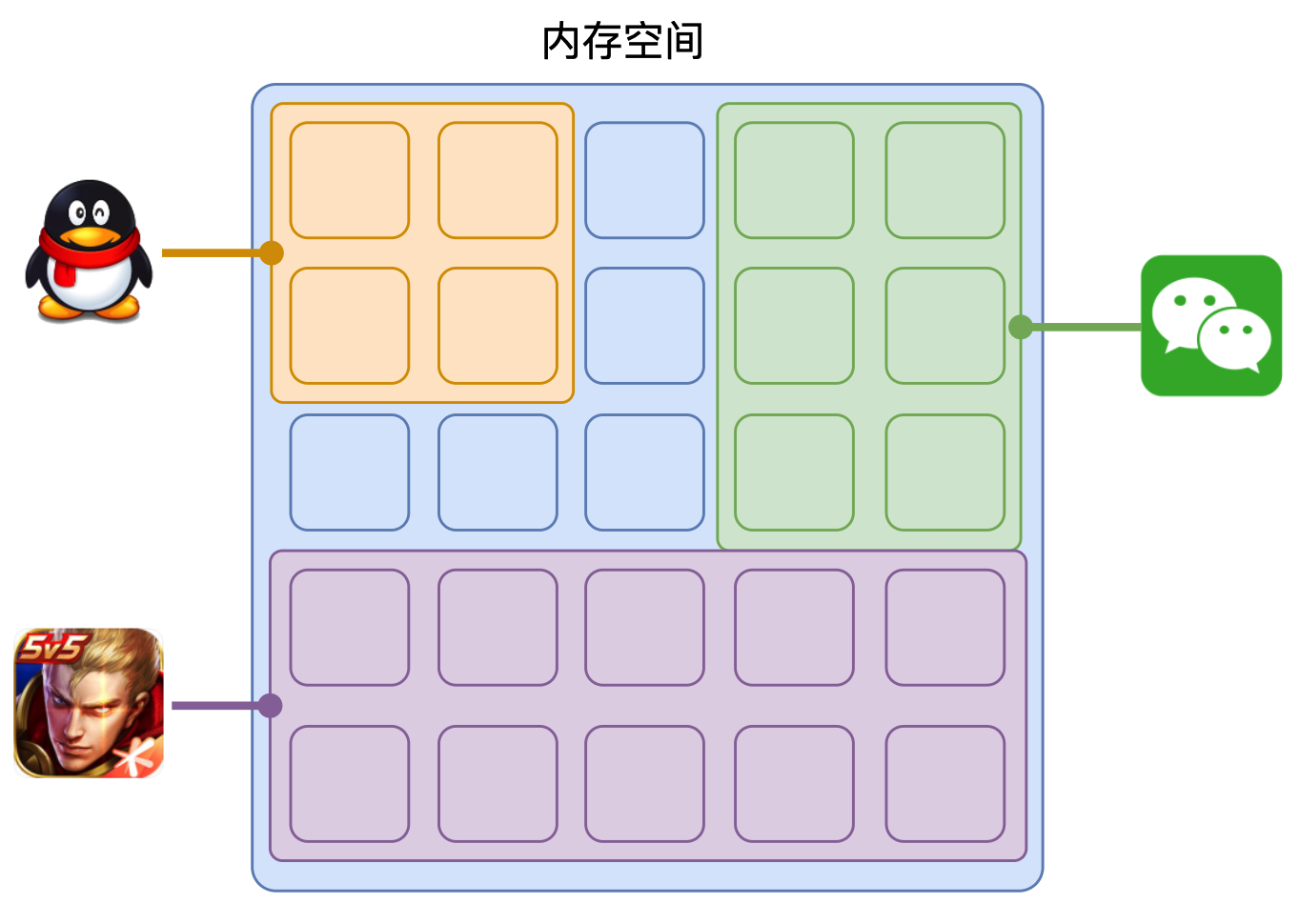
何为进程 程序运行需要有它专属的内存空间,可以把这块内存空间简单的理解为进程。每个应用至少有一个进程,进程之间相互独立,即便要通信,也需要双方同意。进程之所以这么设计也是为了隔离应用,好处就是一个应用崩溃并不会影响到另外一个应用。

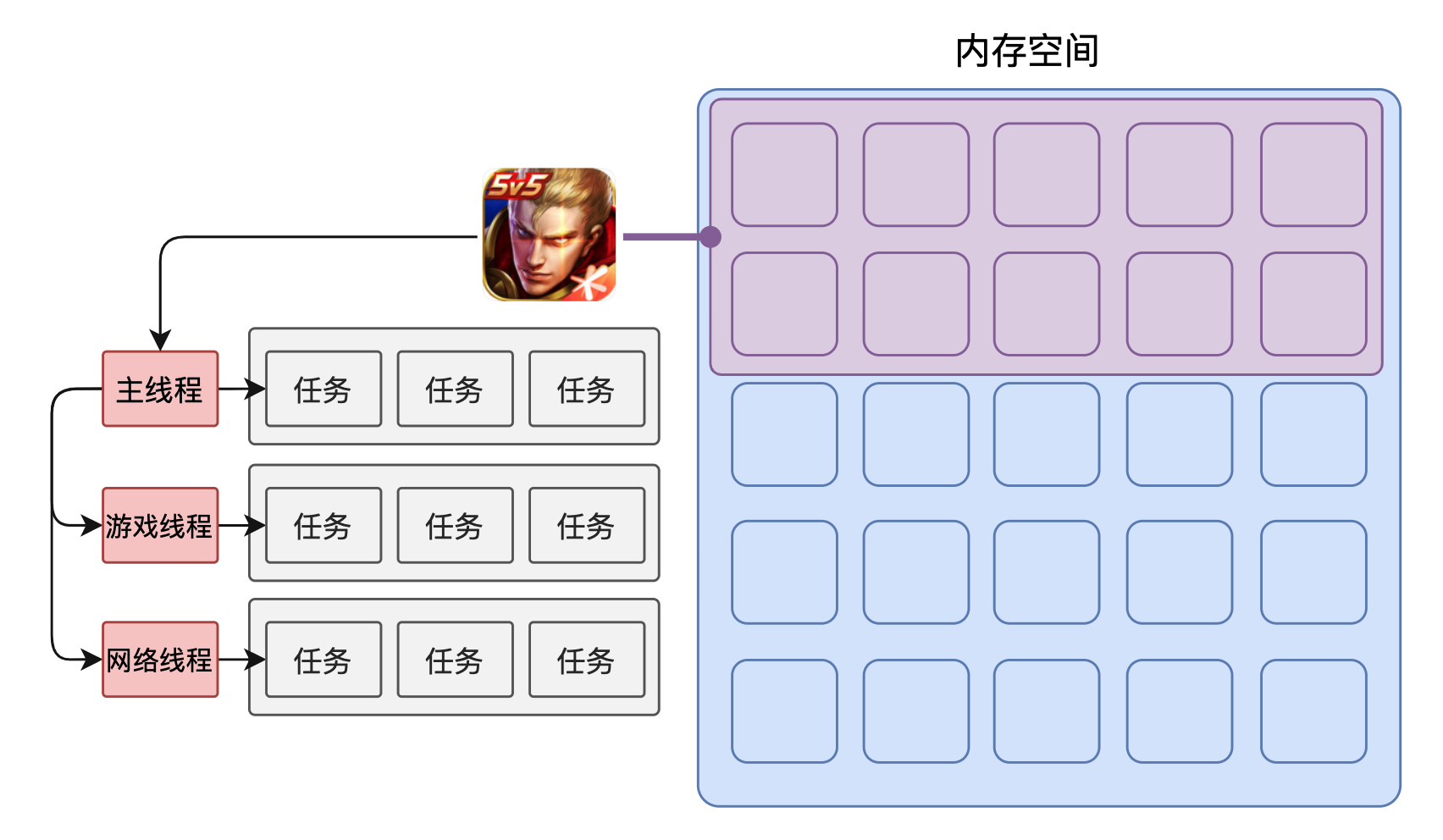
何为线程 有了进程后,就可以运行程序的代码了。
运行代码的「人」称之为「线程」。
一个进程至少有一个线程,所以在进程开启会自动创建一个线程来运行代码,该线程称之为主线程。如果进程内无线程,就会杀死进程并回收内存空间。若主线程结束了,那么整个进程就结束了。
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。如一个进程包括的线程有:主线程、监听线程、网络通信线程等。

浏览器有哪些进程和线程? 浏览器是一个多进程多线程的应用程序。
浏览器内部工作及其复杂,复杂度接近操作系统。
为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程。
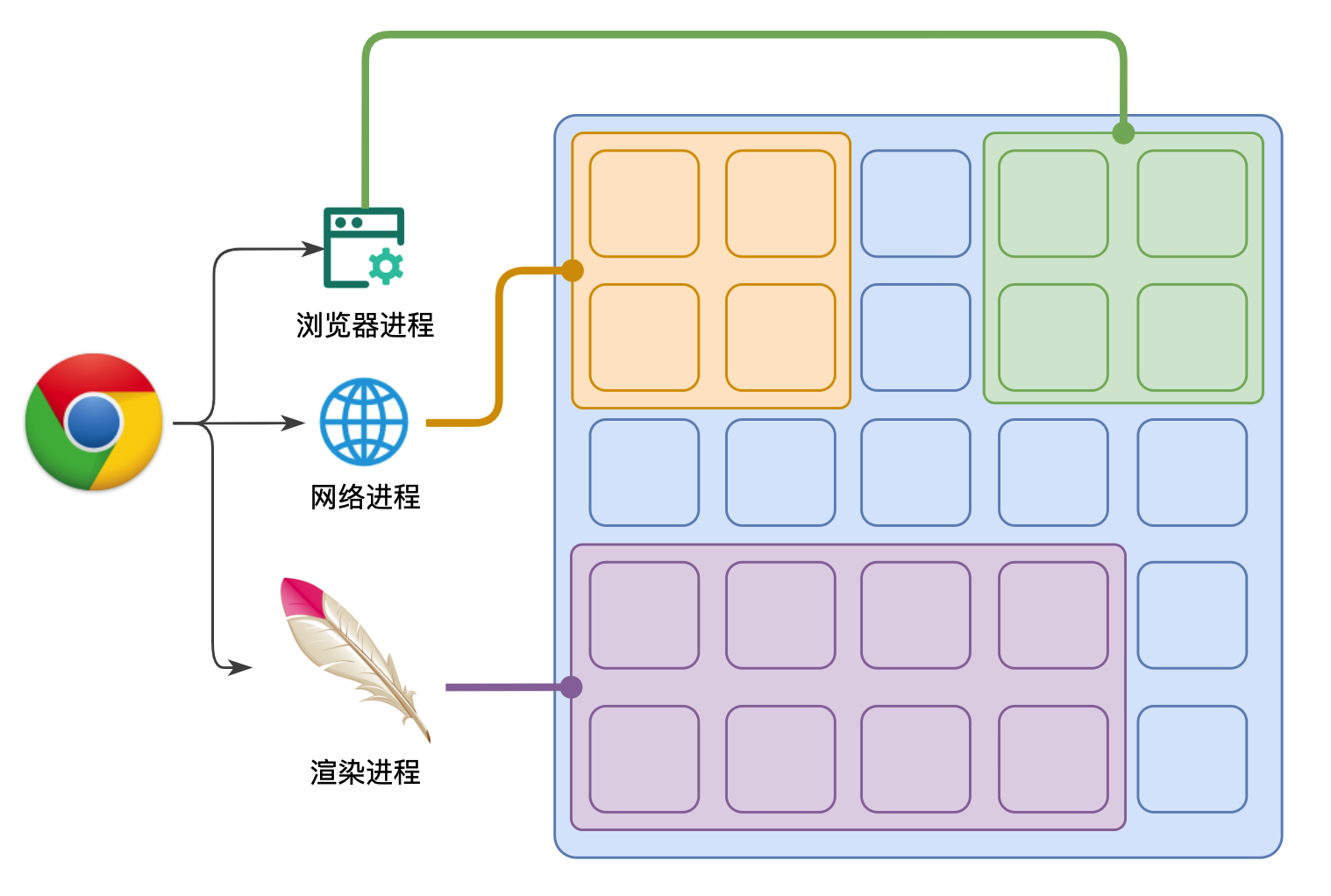
主要有下图三个进程,但是可能远不止三个:
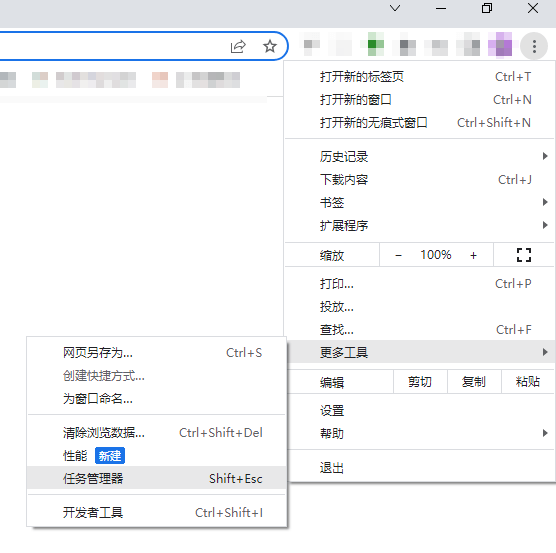
可以在浏览器的任务管理器中查看当前的所有进程: 如下图调出Chrome浏览器的任务管理器面板:
其中,最主要的进程有:
浏览器进程
主要负责界面显示(如标签页,前进后退按钮)、用户交互(如滚动条)、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。
网络进程
负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
渲染进程(本节课重点讲解的进程)
渲染进程启动后,会开启一个渲染主线程,主线程负责执行 HTML、CSS、JS 代码。
默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响。
注意
将来该默认模式可能会有所改变,可详细参见chrome官方说明文档
渲染主线程是如何工作的?
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式(如无论是em、rem、%都会最终换算为px)
- 布局(如元素的宽高、元素的位置,这一块可统称为几何信息)
- 处理图层(如z-index)
- 每秒把页面画 60 次(FPS)
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- ......
注
思考题:为什么渲染进程不适用多个线程来处理这些事情?(答案:没有办法,这已经是权衡利弊目前最好的方法。)
要处理这么多的任务,主线程遇到了一个前所未有的难题:如何调度任务?
比如:
- 我正在执行一个 JS 函数,执行到一半的时候用户点击了按钮,我该立即去执行点击事件的处理函数吗?
- 我正在执行一个 JS 函数,执行到一半的时候某个计时器到达了时间,我该立即去执行它的回调吗?
- 浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也到达了时间,我应该处理哪一个呢?
- ......
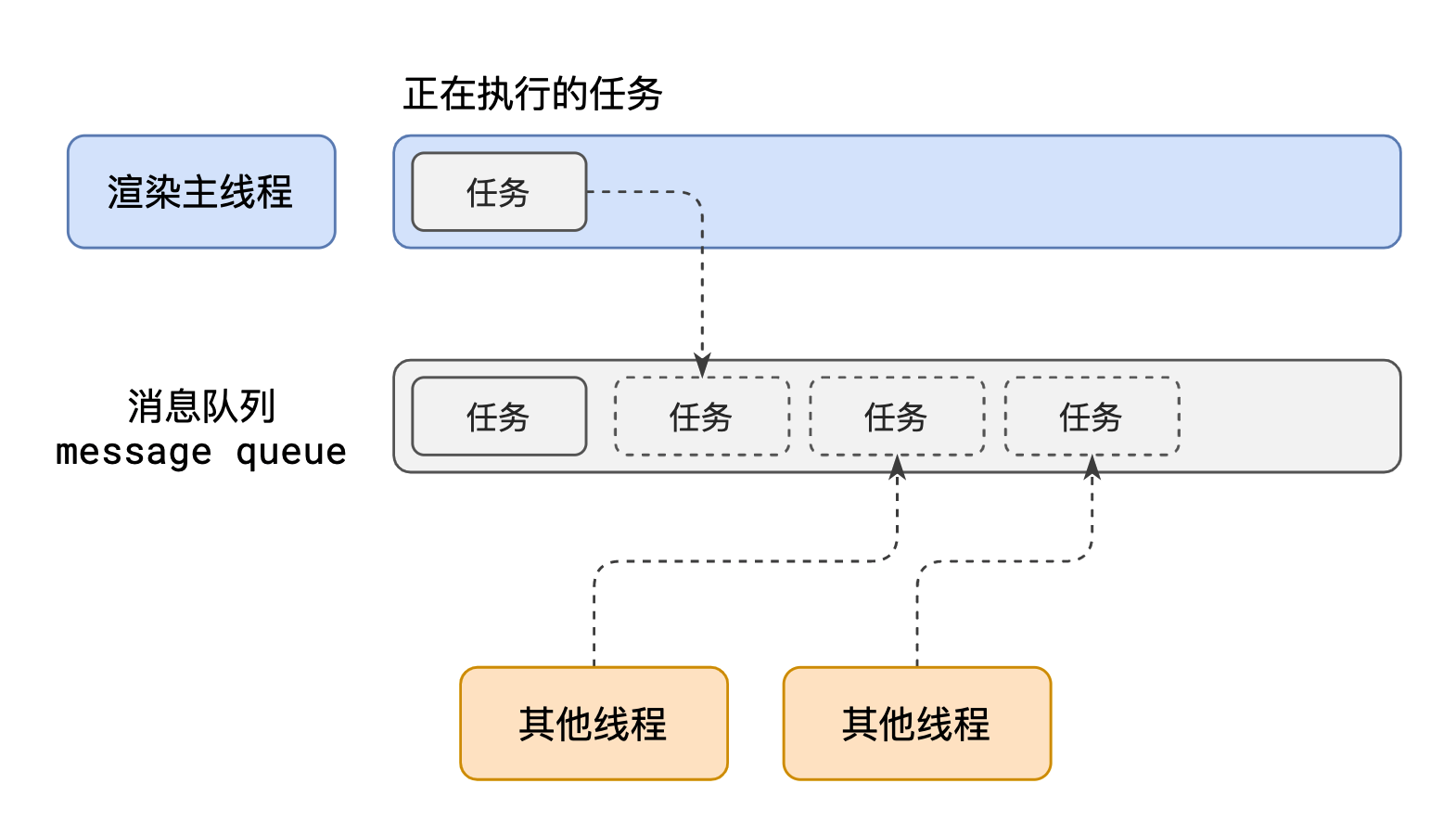
渲染主线程想出了一个绝妙的主意来处理这个问题:排队
 上图中的消息队列有些里面也叫任务队列,W3C上是event loop,Chrome是message loop。
上图中的消息队列有些里面也叫任务队列,W3C上是event loop,Chrome是message loop。
- 在最开始的时候,渲染主线程会进入一个无限循环
- 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务
这样一来,就可以让每个任务有条不紊的、持续的进行下去了。
整个过程,被称之为事件循环(消息循环)
若干解释
何为异步?
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
- 计时完成后需要执行的任务 ——
setTimeout、setInterval - 网络通信完成后需要执行的任务 --
XHR、Fetch - 用户操作后需要执行的任务 --
addEventListener
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于「阻塞」的状态,从而导致浏览器「卡死」。服务员例子

渲染主线程承担着极其重要的工作,无论如何都不能阻塞!
因此,浏览器选择异步来解决这个问题

使用异步的方式,渲染主线程永不阻塞
提示
单线程是异步产生的原因,事件循环是异步的实现方式。
JS为何会阻碍渲染?
<h1>You are awesome!</h1>
<button>change</button>
<script>
var h1 = document.querySelector('h1');
var btn = document.querySelector('button');
// 死循环指定的时间
function delay(duration) {
var start = Date.now();
while (Date.now() - start < duration) {}
}
btn.onclick = function () {
h1.textContent = '我知道你很帅!';
delay(3000);
};
</script>
点击上面示例直接查看效果,建议先看渲染预测页面表现结果,才点击按钮进行验证。
效果:页面没有及时更新页面,是卡了一下再更新的。
用事件循环的知识来解释上面的代码:
第一阶段:
渲染主线程:执行JS(此时获取h1、btn元素,然后给按钮注册一个点击事件,然后就会把此任务丢给交互线程,因为消息队列为空没有需要执行的任务,此时渲染主线程进入休眠状态)
消息队列:空
交互线程:空
第二阶段:
渲染主线程:空
消息队列:空
交互线程:监听btn点击按钮事件
用户点击按钮后进入第三阶段:
此时监听btn点击按钮事件函数就会放进消息队列里面:
渲染主线程:空
消息队列:btn点击按钮的事件函数 交互线程:空
消息队列有等待任务后再进行第四阶段: 渲染主线程:btn点击按钮的事件函数
消息队列:空
交互线程:空
此时渲染主线程解析btn点击按钮的事件函数,发现第一个任务是重新渲染页面,重新绘制的页面任务会进入到消息队列,此时渲染主线程执行三秒死循环的函数。
第五阶段:
渲染主线程:死循环三秒的函数
消息队列:重新绘制页面
交互线程:空
死循环三秒函数执行完进入第六阶段
渲染主线程:重新绘制页面 消息队列:空 交互线程:空
这就是为什么页面卡了三秒才看到最终结果。所以说JS的执行会影响页面的绘制,如果JS执行时间很长,就会影响页面的重新绘制表现为页面的卡顿现象。
任务有优先级吗?
任务没有优先级,在消息队列内遵循先进先出原则
但在消息队列之间是有优先级的
根据 W3C 的最新解释:
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列(如网络请求都应在一个队列,不应该在不同的队列)。
在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。 - 浏览器必须准备好一个微队列(microtask queue),微队列中的任务优先所有其他任务执行 详细可查看
提示
随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法
在目前 chrome 的实现中,至少包含了下面的队列:
- 延时队列:用于存放计时器到达后的回调任务,优先级「中」
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」
- 微队列:用户存放需要最快执行的任务,优先级「最高」
这些所有队列都会进入主线程运行
添加任务到微队列的主要方式主要是使用 Promise、MutationObserver 例如:
// 立即把一个函数添加到微队列
Promise.resolve().then(函数)
理解优先级
<button id="begin">开始</button>
<button id="interaction">添加交互任务</button>
<script>
//死循环时间
function delay(duration) {
var start = Date.now();
while (Date.now() - start < duration) {}
}
function addDelay() {
console.log("添加延时队列");
setTimeout(() => {
console.log("延时队列执行");
}, 100);
delay(2000);
}
function addInteraction() {
console.log("添加网络队列");
interaction.onclick = () => {
console.log("交互队列执行");
};
delay(2000);
}
begin.onclick = function () {
addDelay();
addInteraction();
console.log("==========");
};
</script>
浏览器还有很多其他的队列,由于和我们开发关系不大,不作考虑
以下面代码示例:
setTimeout(function () {
console.log(1);
}, 0);
console.log(2);
打印结果为:2 1;
为什么是2、1?
渲染主线程执行全局JS,setTimeout进其它线程开始计时,0秒后函数进延时队列,渲染主线程打印2,打印完后主线程清空,延时队列任务进入渲染主线程,然后执行函数打印1。
再看以下代码:
function delay(duration) {
var start = Date.now();
while (Date.now() - start < duration) {}
}
setTimeout(function () {
console.log(1);
}, 0);
delay(1000);
console.log(2);
此代码运行结果,卡住1秒后,再打印2 1,跟上面代码差不多,就是计时器函数进入延时队列后,主线程会死循环一秒后打印2,然后再打印1。
示例代码:
setTimeout(function () {
console.log(1);
}, 0);
Promise.resolve().then(function () {
console.log(2);
});
console.log(3);
执行结果是:
3
2
1
原因:主线程执行全局js,setTimeout0秒后的函数进入延时队列,Promise内的函数进入微队列,此时控制台先打印3,因为宏队列比延时队列优先级高,所以主线程先拿微队列的任务进行执行,此时控制台打印2,最后进行setTimeout函数,打印1。至此主线程任务全部执行完毕。
示例代码:
function a() {
console.log(1);
Promise.resolve().then(function () {
console.log(2);
});
}
setTimeout(function () {
console.log(3);
Promise.resolve().then(a);
}, 0);
Promise.resolve().then(function () {
console.log(4);
});
console.log(5);
执行结果:
5
4
3
1
2
结果分析:
主线程执行全局js,setTimeout放进其它线程,0秒后setTimeout回调函数放进延时队列,Promise打印4的进微队列,此时控制台先打印5,并且主线程任务全部执行完毕。
然后微队列和延时队列都有任务,因为微队列优先级高,所以主线程先取微队列的任务来执行。此时控制台打印4,主线程任务又一次全部执行完毕。
紧接着主线程拿延时队列的任务去执行,延时队列任务先执行在控制台打印3,然后将Promise回调函数a放进微队列,主线程任务又一次全部执行完毕。
然后拿仅有微队列有任务的函数a,先在控制台打印1,再把a函数里的Promise回调函数放进微队列,主线程任务又一次全部执行完毕。
主线程再看微队列里的任务,打印2,至此,所有任务全部执行完毕。
示例代码:
function a() {
console.log(1);
Promise.resolve().then(function () {
console.log(2);
});
}
setTimeout(function () {
console.log(3);
Promise.resolve().then(a);
}, 0);
Promise.resolve().then(a);
console.log(5);
执行结果:
5
1
2
3
1
2
为什么是这样自己分析。
面试总结
面试题:如何理解 JS 的异步?
参考答案:
JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。
而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
面试题:阐述一下 JS 的事件循环
参考答案:
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
面试题:JS 中的计时器能做到精确计时吗?为什么?
参考答案:
不行,因为:
- 计算机硬件没有原子钟,无法做到精确计时
- 操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差
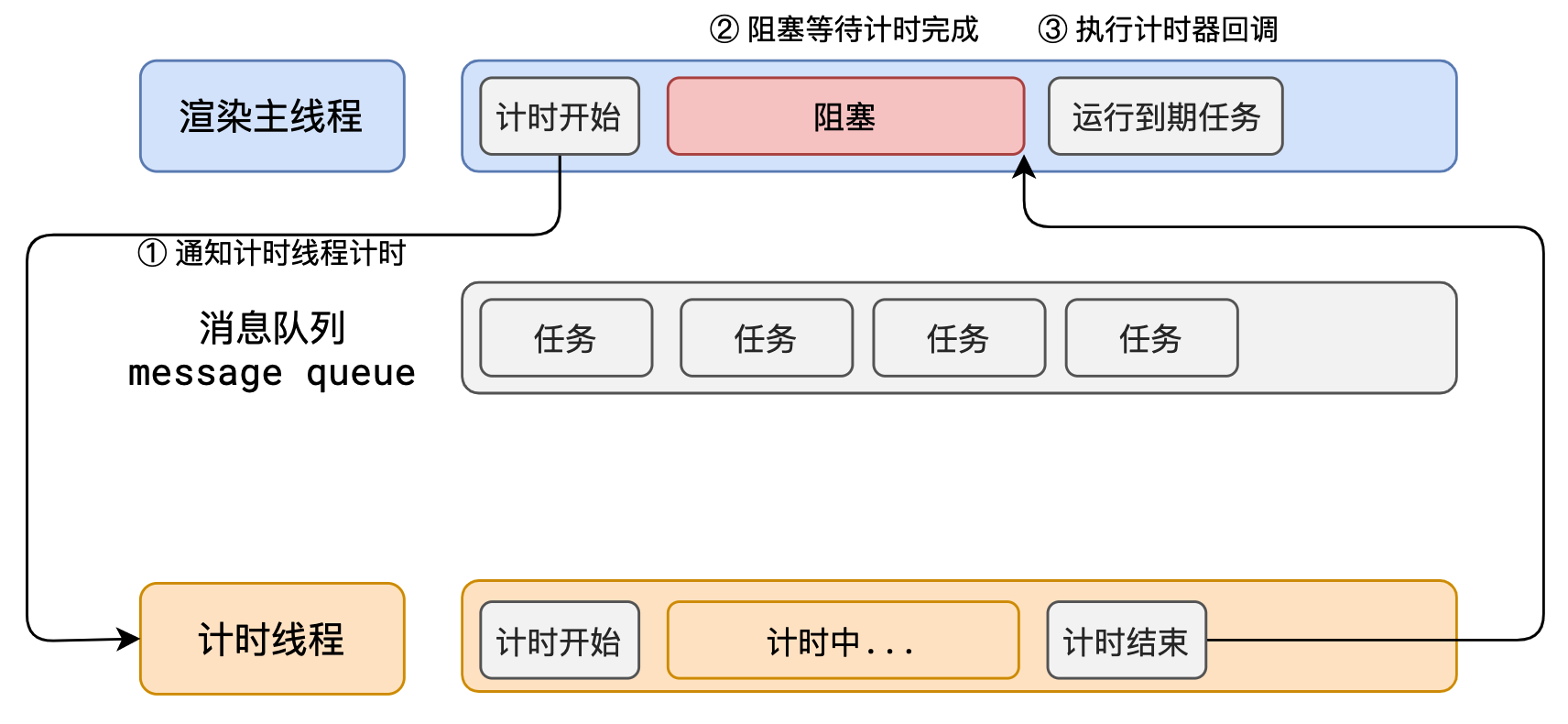
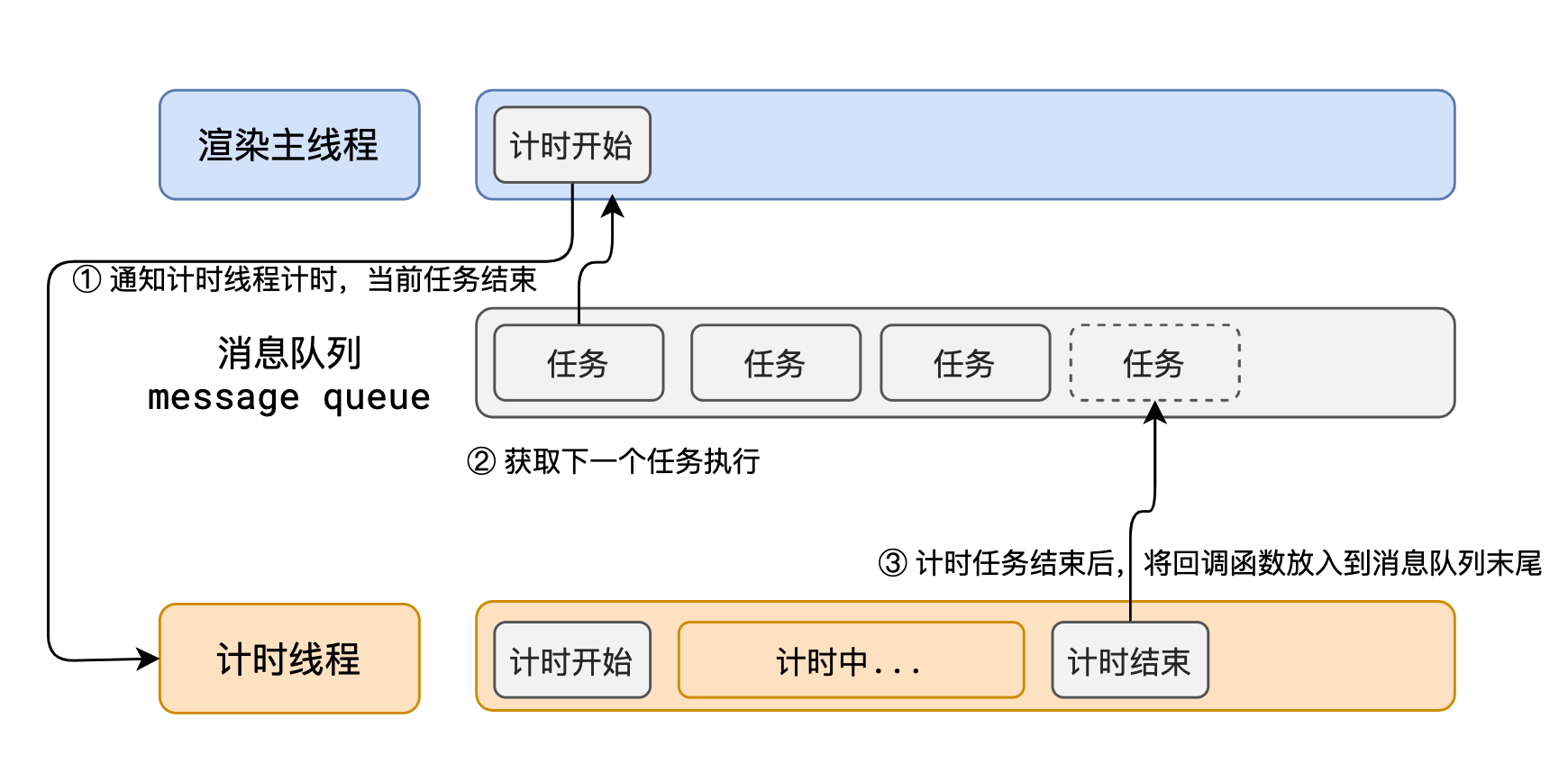
- 按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差