盒子属性
大约 1 分钟
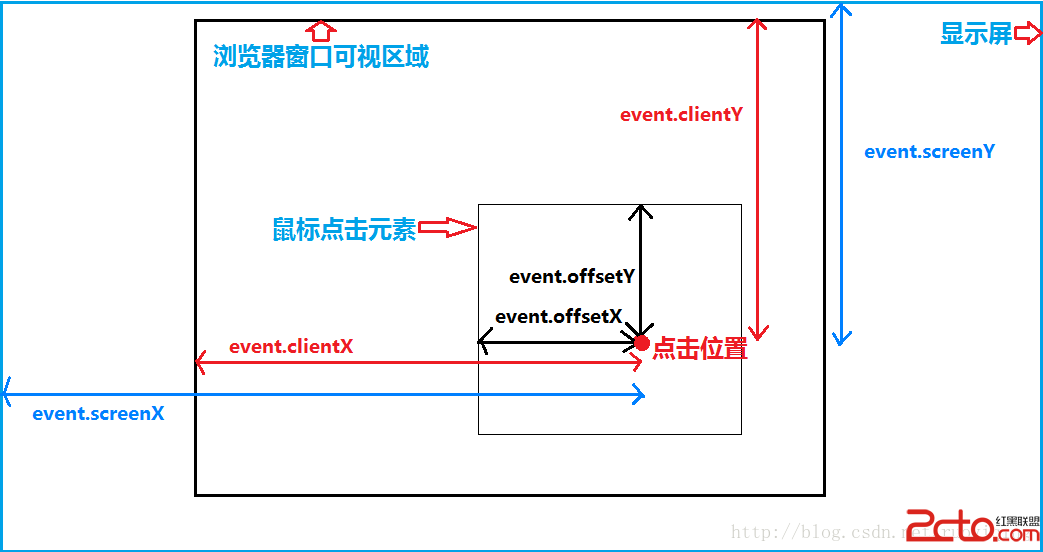
screen
- screenX——屏幕宽度
- screenY——屏幕的高度
client
- clientX——鼠标点击位置距离浏览器可视区左边的距离
- clientY——鼠标点击位置距离浏览器可视区上面的距离
page
- pageX——鼠标点击位置距离文档左边的距离
- pageY——鼠标点击位置距离文档上边的距离
注意
- 该事件对象一样是需要通过鼠标点击或手指触摸才会触发的事件对象。
- 为什么说是距离文档的左边或上边的距离呢,因为当页面出现横向滚动或纵向滚动的时候,page也会把这部分距离加上
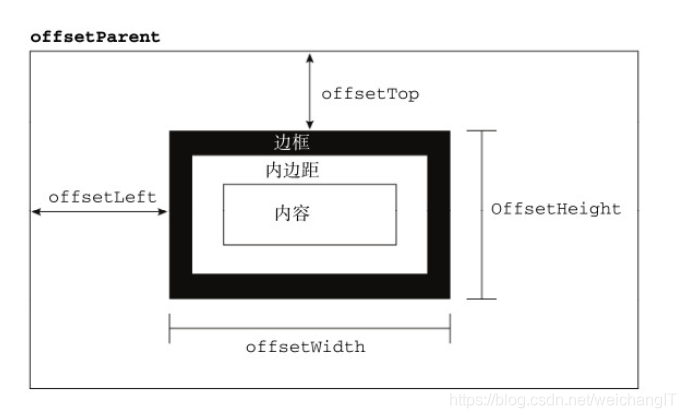
offset
以下是点击之后再会有的,也就是事件对象里的:
- offsetX——鼠标点击位置距离点击容器左边的距离
- offsetY——鼠标点击位置距离点击容器上面的距离
以下是容器本身所具备的:
- offsetLeft——目标容器距离浏览器可视区左边的距离
- offsetTop——目标容器距离浏览器可视区上面的距离
- offsetWidth——目标容器的宽度
- offsetHeight——目标容器的高度
- offsetParent——目标容器的父容器
图片解析